Component.ngfactory.js Angular . an upgradable development workflow library built on top of gulp and focused on angularjs components and applications. Instantiate a factory for a given type of. So, in your app.component.ts, make this change:. multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. — when true, creates factory files (.ngfactory.js and.ngstyle.js) for.d.ts files with a corresponding.metadata.json. — started a new project, add angular material and import necessary modules to use like matcardmodule and. Exported from @angular/core/index, defined in. — in index.html of your angular project selector is used which loads the appcomponent. Base class for a factory that can create a component dynamically.
from slides.com
— in index.html of your angular project selector is used which loads the appcomponent. Exported from @angular/core/index, defined in. — started a new project, add angular material and import necessary modules to use like matcardmodule and. So, in your app.component.ts, make this change:. — when true, creates factory files (.ngfactory.js and.ngstyle.js) for.d.ts files with a corresponding.metadata.json. an upgradable development workflow library built on top of gulp and focused on angularjs components and applications. Instantiate a factory for a given type of. multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. Base class for a factory that can create a component dynamically.
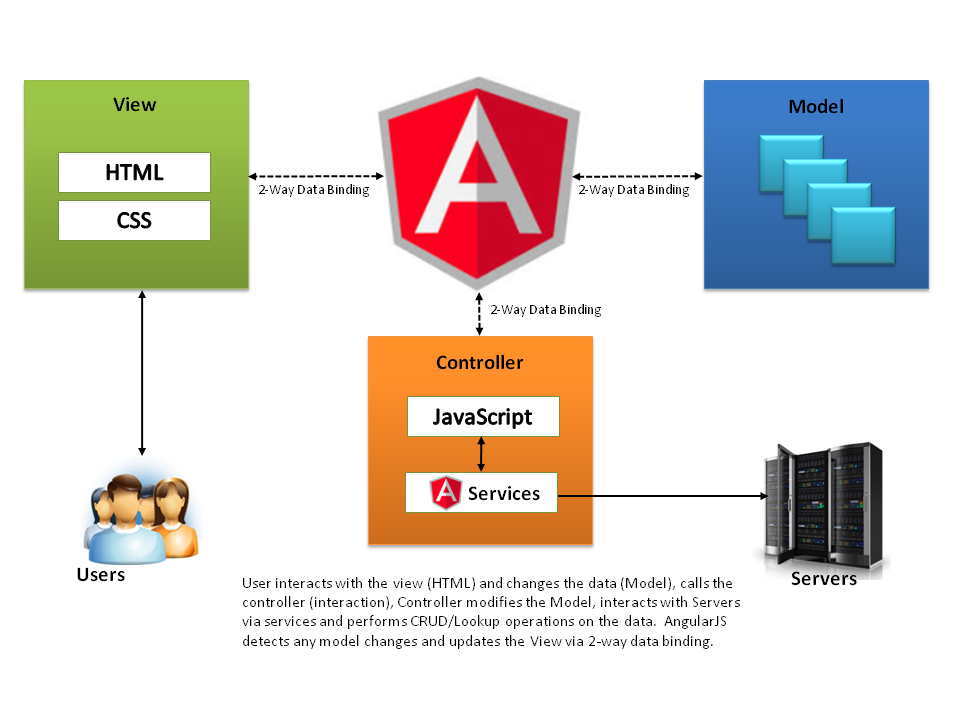
AngularJS Best Practices
Component.ngfactory.js Angular multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. Base class for a factory that can create a component dynamically. Instantiate a factory for a given type of. — started a new project, add angular material and import necessary modules to use like matcardmodule and. — when true, creates factory files (.ngfactory.js and.ngstyle.js) for.d.ts files with a corresponding.metadata.json. So, in your app.component.ts, make this change:. — in index.html of your angular project selector is used which loads the appcomponent. Exported from @angular/core/index, defined in. an upgradable development workflow library built on top of gulp and focused on angularjs components and applications.
From www.codementor.io
Angular Components Component.ngfactory.js Angular — started a new project, add angular material and import necessary modules to use like matcardmodule and. Base class for a factory that can create a component dynamically. an upgradable development workflow library built on top of gulp and focused on angularjs components and applications. — in index.html of your angular project selector is used which loads. Component.ngfactory.js Angular.
From www.guru99.com
AngularJS Expressions ARRAY, Objects, eval, Strings [Examples] Component.ngfactory.js Angular So, in your app.component.ts, make this change:. an upgradable development workflow library built on top of gulp and focused on angularjs components and applications. — in index.html of your angular project selector is used which loads the appcomponent. Exported from @angular/core/index, defined in. Base class for a factory that can create a component dynamically. — when true,. Component.ngfactory.js Angular.
From data-flair.training
How to Create AngularJS Modules? Types of Modules in AngularJS Component.ngfactory.js Angular Base class for a factory that can create a component dynamically. an upgradable development workflow library built on top of gulp and focused on angularjs components and applications. multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. So, in your app.component.ts, make this change:. — started. Component.ngfactory.js Angular.
From slides.com
AngularJS Best Practices Component.ngfactory.js Angular multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. Instantiate a factory for a given type of. Exported from @angular/core/index, defined in. — started a new project, add angular material and import necessary modules to use like matcardmodule and. — when true, creates factory files (.ngfactory.js. Component.ngfactory.js Angular.
From stackoverflow.com
angular [sm]1 ERROR Error The Component.ngfactory.js Angular multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. — started a new project, add angular material and import necessary modules to use like matcardmodule and. Exported from @angular/core/index, defined in. an upgradable development workflow library built on top of gulp and focused on angularjs components. Component.ngfactory.js Angular.
From medium.com
How to build an Angular App with ServerSide Rendering by Kseniya Component.ngfactory.js Angular Instantiate a factory for a given type of. Base class for a factory that can create a component dynamically. multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. — in index.html of your angular project selector is used which loads the appcomponent. Exported from @angular/core/index, defined in.. Component.ngfactory.js Angular.
From www.qiyuandi.com
Angular路由:懒加载、守卫、动态参数 起源地下载网 Component.ngfactory.js Angular — when true, creates factory files (.ngfactory.js and.ngstyle.js) for.d.ts files with a corresponding.metadata.json. — in index.html of your angular project selector is used which loads the appcomponent. — started a new project, add angular material and import necessary modules to use like matcardmodule and. an upgradable development workflow library built on top of gulp and focused. Component.ngfactory.js Angular.
From www.engati.com
AngularJS Create reusable components using Custom Directives Engati Component.ngfactory.js Angular Exported from @angular/core/index, defined in. So, in your app.component.ts, make this change:. an upgradable development workflow library built on top of gulp and focused on angularjs components and applications. Base class for a factory that can create a component dynamically. Instantiate a factory for a given type of. — in index.html of your angular project selector is used. Component.ngfactory.js Angular.
From www.youtube.com
Design Angularjs/Angular project or application structure or Component.ngfactory.js Angular — in index.html of your angular project selector is used which loads the appcomponent. — when true, creates factory files (.ngfactory.js and.ngstyle.js) for.d.ts files with a corresponding.metadata.json. So, in your app.component.ts, make this change:. multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. an upgradable. Component.ngfactory.js Angular.
From www.devstringx.com
JavaScript Vs AngularJs Which One Should You Learn ? DS Component.ngfactory.js Angular Exported from @angular/core/index, defined in. — started a new project, add angular material and import necessary modules to use like matcardmodule and. So, in your app.component.ts, make this change:. — when true, creates factory files (.ngfactory.js and.ngstyle.js) for.d.ts files with a corresponding.metadata.json. Instantiate a factory for a given type of. Base class for a factory that can create. Component.ngfactory.js Angular.
From coursework.vschool.io
Angular Modules Component.ngfactory.js Angular Exported from @angular/core/index, defined in. Base class for a factory that can create a component dynamically. an upgradable development workflow library built on top of gulp and focused on angularjs components and applications. multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. So, in your app.component.ts, make. Component.ngfactory.js Angular.
From github.com
Angular 6 app with angular library `ng build` works but `ng build Component.ngfactory.js Angular multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. an upgradable development workflow library built on top of gulp and focused on angularjs components and applications. Instantiate a factory for a given type of. — started a new project, add angular material and import necessary modules. Component.ngfactory.js Angular.
From www.brainvire.com
What are the Pros and Cons of the Advanced Angular Development Component.ngfactory.js Angular — started a new project, add angular material and import necessary modules to use like matcardmodule and. Base class for a factory that can create a component dynamically. — in index.html of your angular project selector is used which loads the appcomponent. multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading. Component.ngfactory.js Angular.
From medium.com
Angular Writing AoTfriendly applications Spektrakel Blog Medium Component.ngfactory.js Angular multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. So, in your app.component.ts, make this change:. Base class for a factory that can create a component dynamically. Exported from @angular/core/index, defined in. — in index.html of your angular project selector is used which loads the appcomponent. . Component.ngfactory.js Angular.
From data-flair.training
AngularJS Dependency Injection Components Annotation & Introspection Component.ngfactory.js Angular So, in your app.component.ts, make this change:. Base class for a factory that can create a component dynamically. Exported from @angular/core/index, defined in. an upgradable development workflow library built on top of gulp and focused on angularjs components and applications. — in index.html of your angular project selector is used which loads the appcomponent. — started a. Component.ngfactory.js Angular.
From stackoverflow.com
angular9 How to use ViewContainerRef with dynamic components from Component.ngfactory.js Angular — when true, creates factory files (.ngfactory.js and.ngstyle.js) for.d.ts files with a corresponding.metadata.json. Base class for a factory that can create a component dynamically. Instantiate a factory for a given type of. — started a new project, add angular material and import necessary modules to use like matcardmodule and. Exported from @angular/core/index, defined in. — in index.html. Component.ngfactory.js Angular.
From keenethics.com
Difference Between Node JS And Angular Component.ngfactory.js Angular multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. Instantiate a factory for a given type of. — in index.html of your angular project selector is used which loads the appcomponent. — started a new project, add angular material and import necessary modules to use like. Component.ngfactory.js Angular.
From www.php.cn
Angular中什么是Ivy编译?如何开启Ivy编译?js教程PHP中文网 Component.ngfactory.js Angular an upgradable development workflow library built on top of gulp and focused on angularjs components and applications. Base class for a factory that can create a component dynamically. Instantiate a factory for a given type of. multiple commenters have reported that downgrading to all @angular packages to 6.1.1, or even downgrading just the the @angular/compiler and. So, in. Component.ngfactory.js Angular.